本文共 1963 字,大约阅读时间需要 6 分钟。
前言
个人一直对CTF比赛中MISC中流量分析这一块感兴趣…但好像之前参加的培训没有涉及到。正好看到了一些相关书籍资料,自己向前辈们学习以后整理一些资料来总结一下(本人是个很菜…还没入门的pwn手)
互联网五层模型
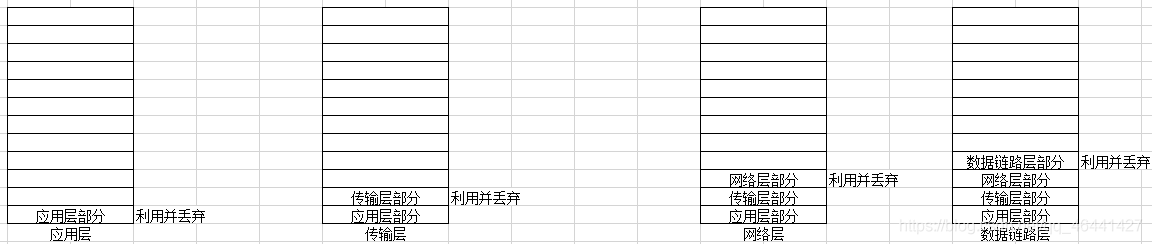
在计算机网络这门课中介绍了OSI模型及互联网五层模型:
在我们使用抓包软件进行流量分析的时候,抓到的包往往含有数据链路层、网络层、传输层,应用层四个部分,其中一部分在传递到不同层面的时候会被丢弃。我们的wireshark抓的包工作在数据链路层,而burpsuite抓的http包则工作在应用层
物理层
比如两台计算机直接相连(或者多台计算器用hub(集线器)连接)发挥作用就是物理层(线嘛)一台计算机通过网线发送,另一台或者几台就接收了
但是不够安全,可能会有信号冲突
所以平时我们一般将物理层的信号,调制成以太网格式,就可以在本地局域网中传输。局域网间就连接成互联网数据链路层
用switch(交换机)相连的时候,采用的就是数据链路层上的协议,每一台计算机有对应的mac地址,当一个计算机要发送信息时,需要在以太帧头中指明发送方和接受方的地址,switch会在接受信号后根据地址转发至一个端口,就避免了信号冲突
网络层
当网络大,且复杂,且mac地址跟硬件绑定,如果更换设备又要重新配置网络,所以我们就要用到IP地址网络协议,IP地址和MAC地址通过ARP转换,路由器让计算机之间可以跨网段访问比如192.168.0.0和192.168.1.0,网关则是连接网段的接口,如192.168.0.1、192.168.1.1。一般会先检查是不是在本网段的IP,如果不是本网段,想要跨网段通信,先要发给路由器上面的网关,然后路由器再跟着IP地址转发
但事实上我们路由器集成了很多功能。。比如把有线转无线,还集成了hub,switch。。网关等等(有能力有时间了一定要拆一个hhh)传输层
TCP
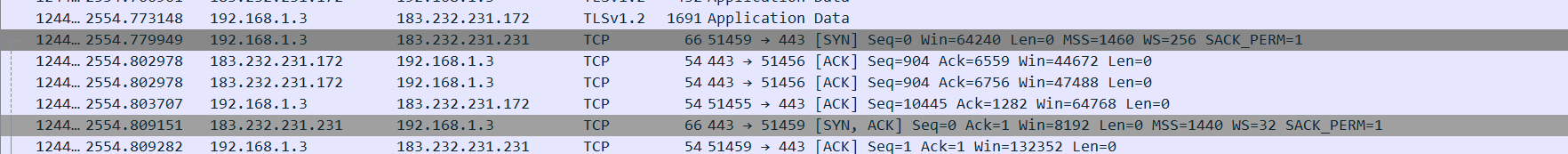
网络层完成了IP地址的传送,但是我们要确保数据传输的可靠性。TCP就是通过三次握手确保畅通,通过端口区分连接
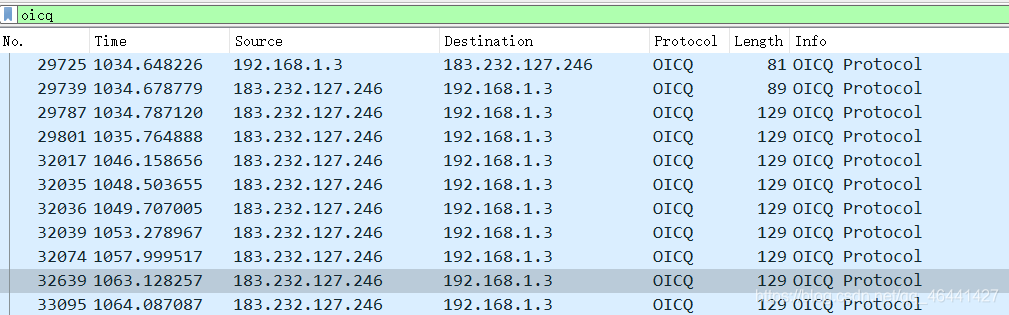
UDP
如图,QQ使用的应用层协议是OICQ,OICQ使用的传输层协议是UDP.
应用层
http请求等
wireshark的用法
基本用法
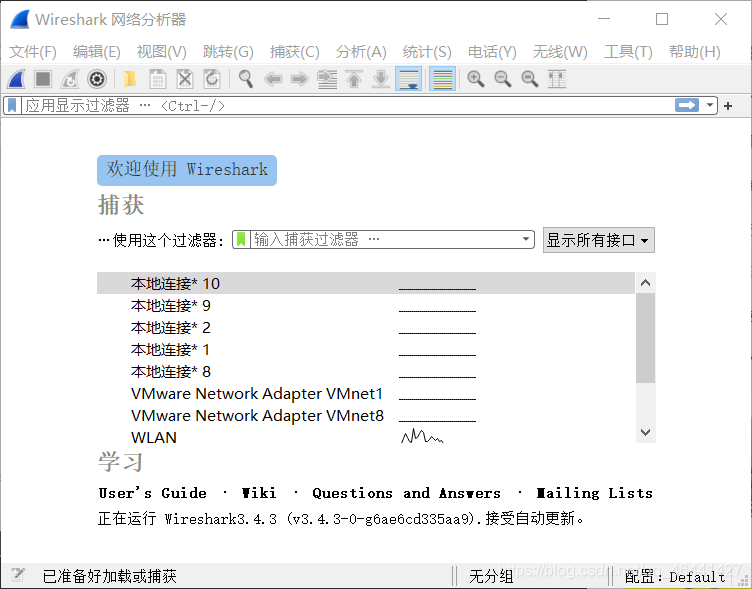
打开wireshark,可以看到
 这是我们的一些接口,我现在用的是Wifi,现在看到我们wifi对应的就是wlan接口,而且我还装了一些虚拟机,这些就是虚拟机接口,当然也是虚拟的 USBcap就是USB的接口 访问一个网页 我们可以打开过滤器,搜索http这样就可以展示使用这个协议的一些
这是我们的一些接口,我现在用的是Wifi,现在看到我们wifi对应的就是wlan接口,而且我还装了一些虚拟机,这些就是虚拟机接口,当然也是虚拟的 USBcap就是USB的接口 访问一个网页 我们可以打开过滤器,搜索http这样就可以展示使用这个协议的一些
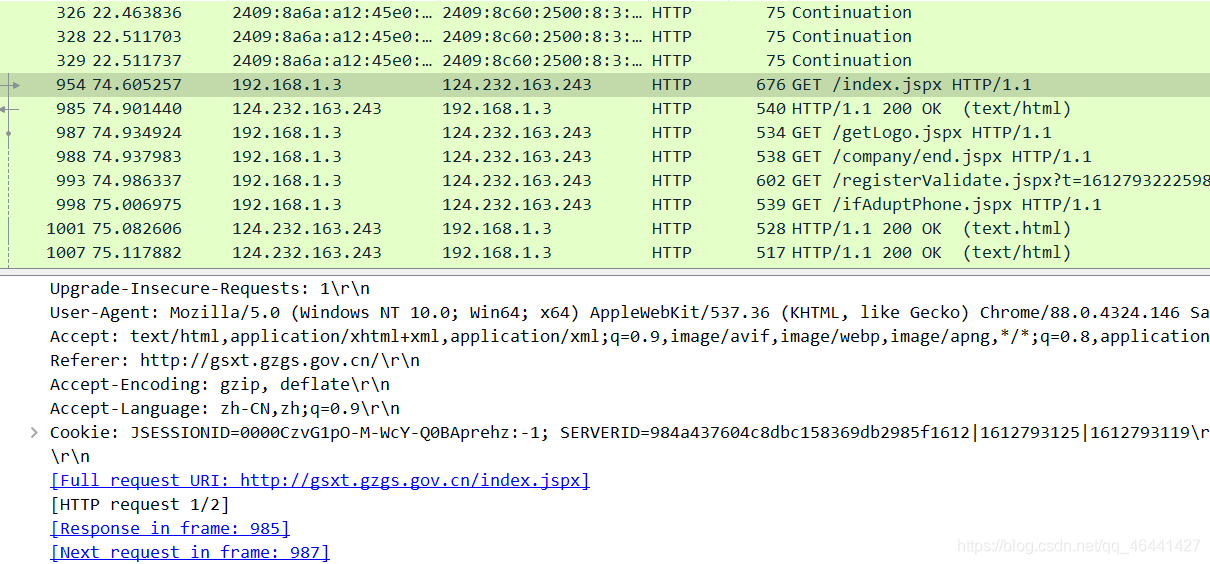
我们访问了一个网站,根据上述方法可以找到这个网站的request请求,我们request请求后,这个网站的服务器会返回一个response包
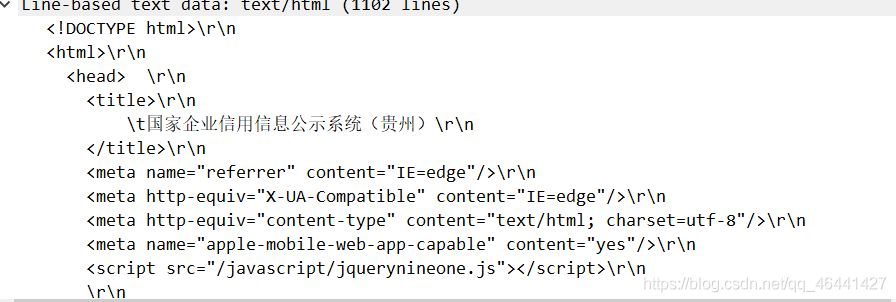
response in frame意思是在985帧返回response,我们打开 看到了这些信息,我们打开访问的网站F12
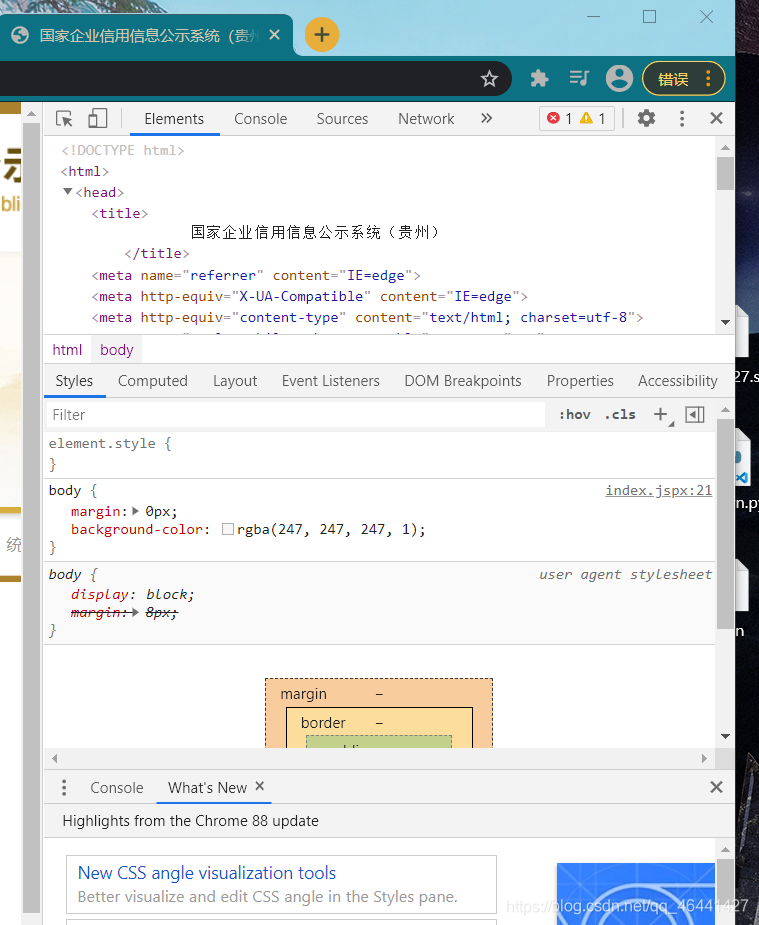
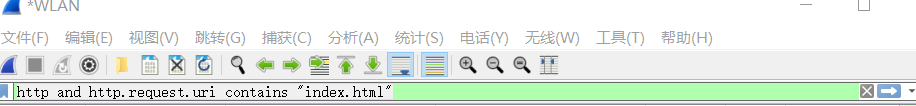
看到了这些信息,我们打开访问的网站F12 我们看到这些信息,和我们返回包上的值差不多,说明我们成功抓包了 在过滤器输入以下指令:
我们看到这些信息,和我们返回包上的值差不多,说明我们成功抓包了 在过滤器输入以下指令: 
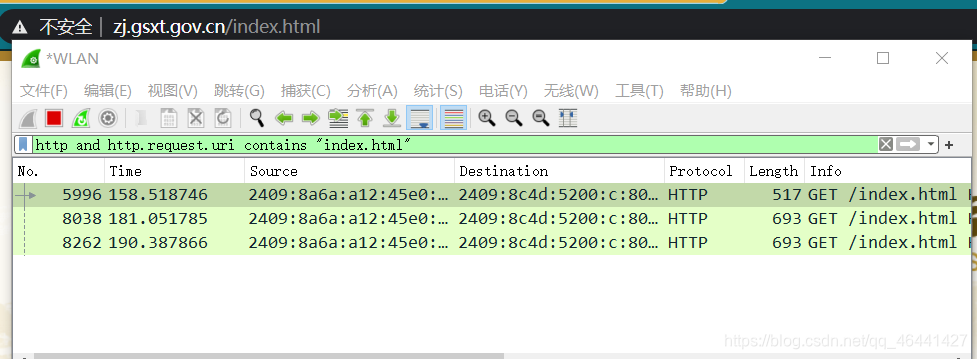
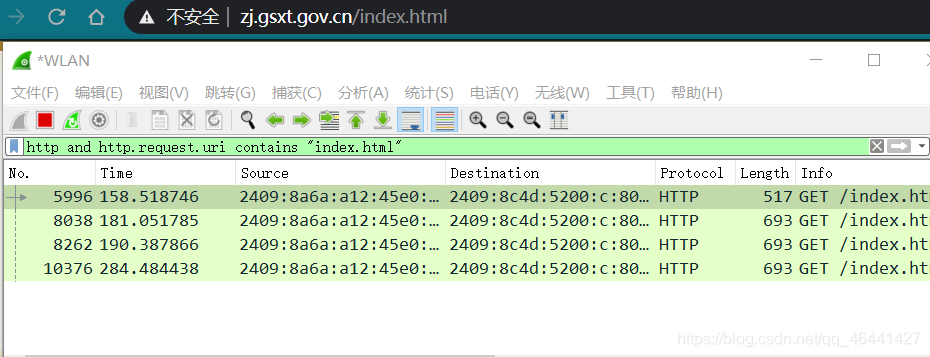
我们在这个网站上,刷新一次,就会多出来一个帧

同样含有index.html我们发现在这个上面刷新不了
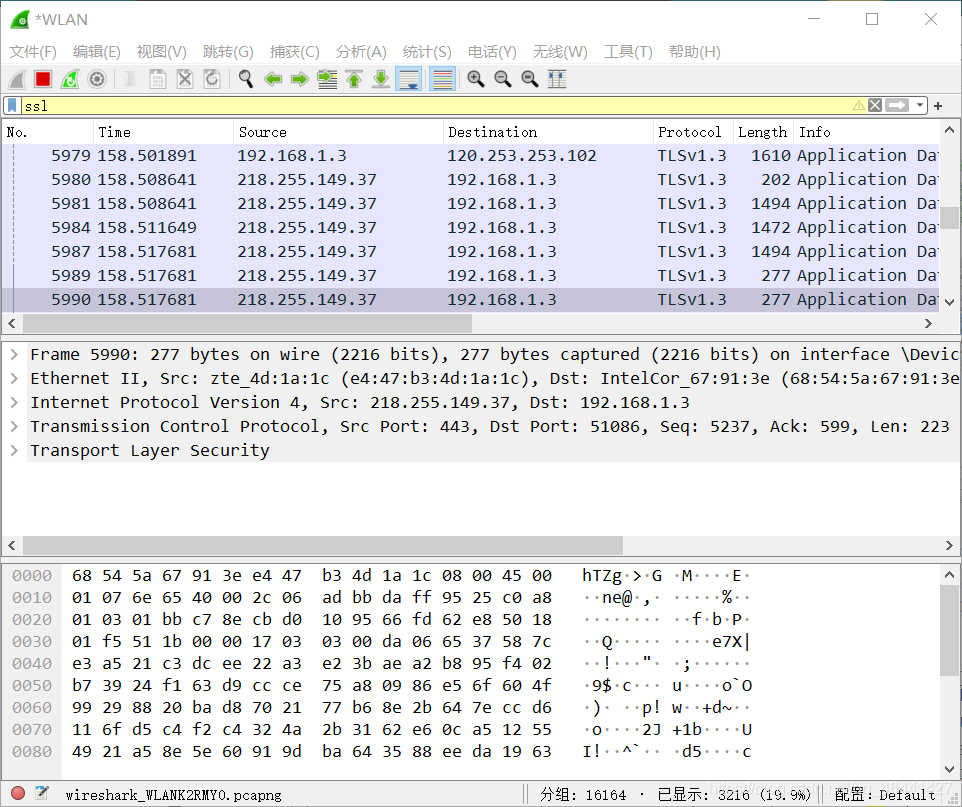
 如图,输入ssl我们可以看到如下,https我们可以理解为http+ssl/tls层,ssl/tls的强加密
如图,输入ssl我们可以看到如下,https我们可以理解为http+ssl/tls层,ssl/tls的强加密 导出
可以停止后,导出
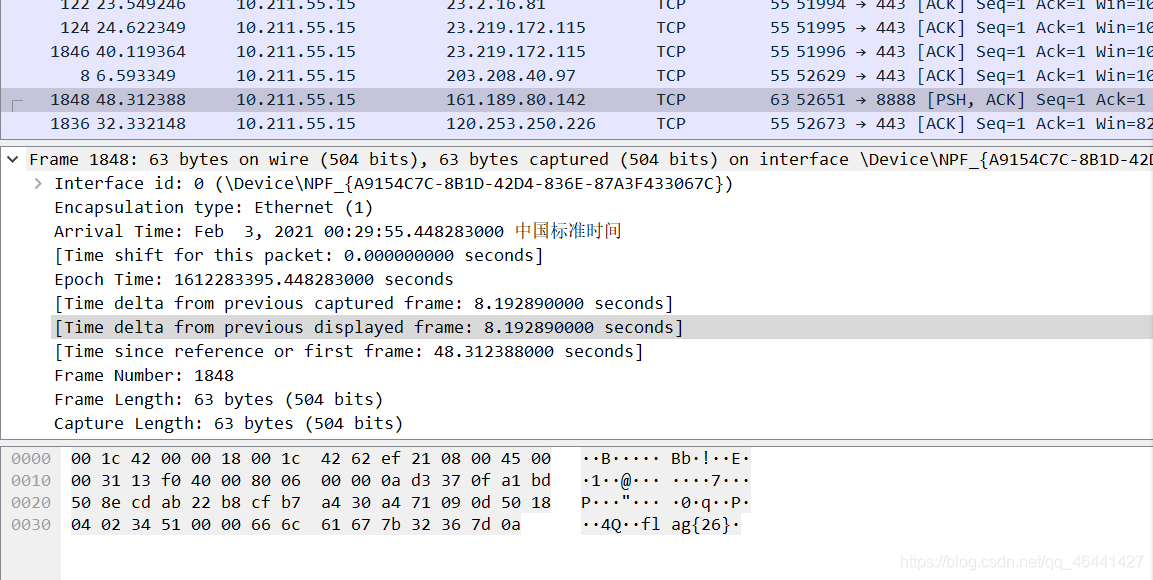
也可以右键,追踪流,选择TCP,然后选择原始数据 保存后用010editor打开题目
据前辈介绍,一半是把flag藏在数据包里面。在流量包里找
上课认真听了吗?
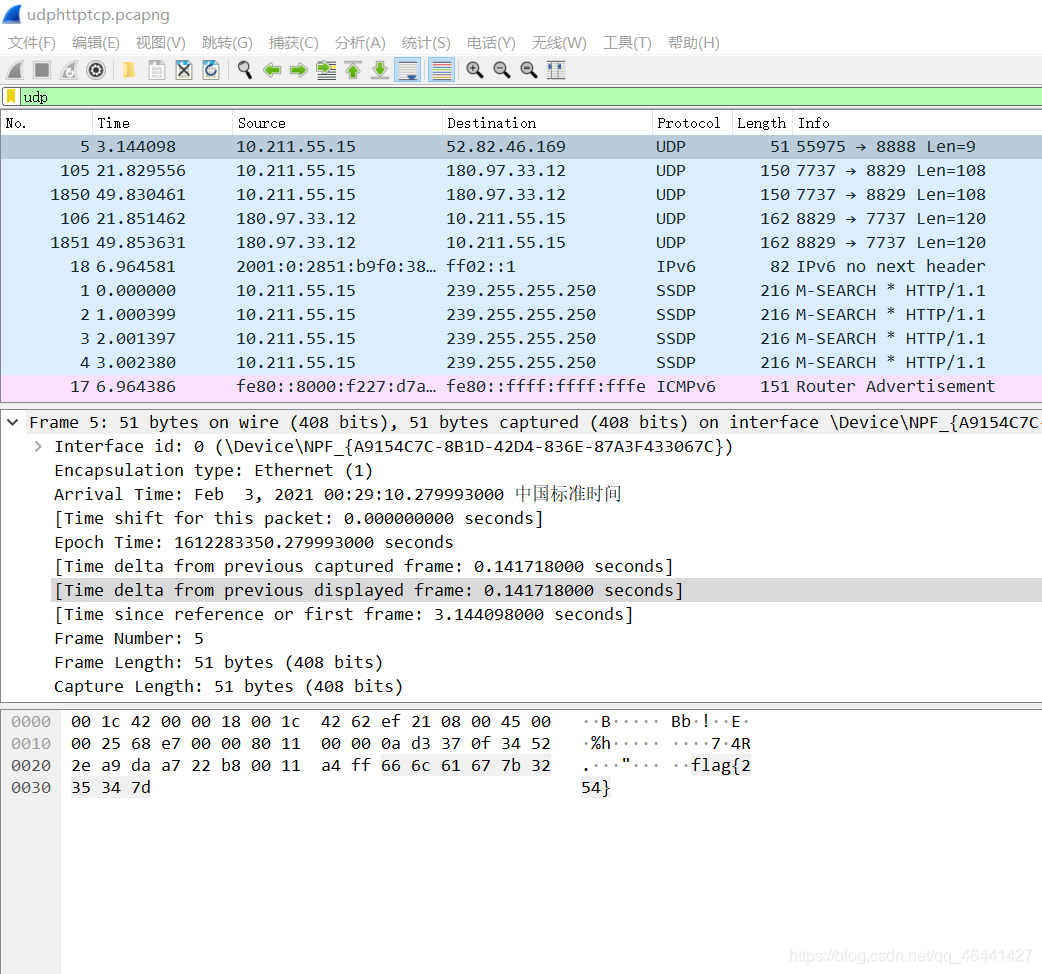
题目提示,是三种不同的流量
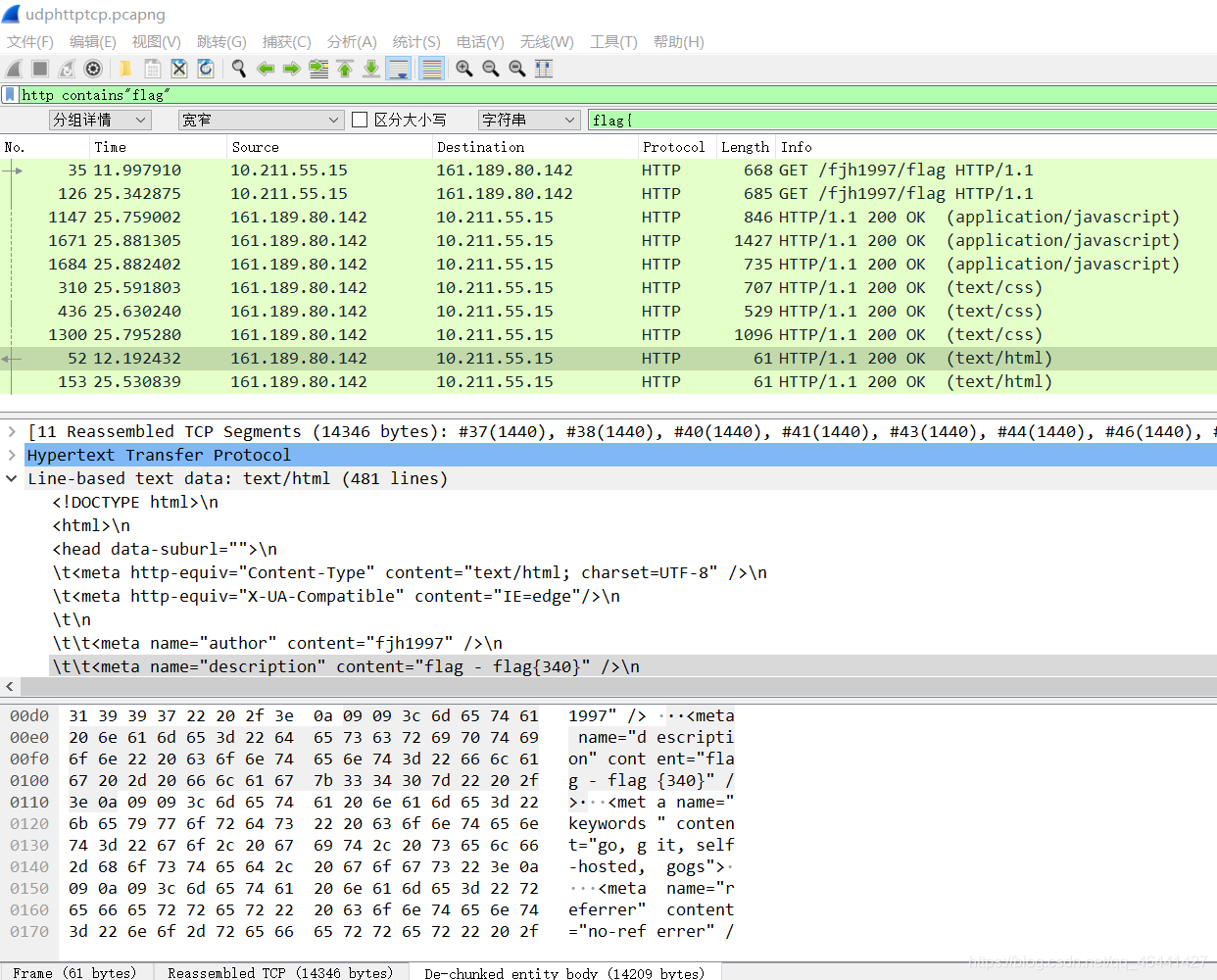
 是26 找http contains“flag”找不到???点击左上角放大镜,点字符串搜索flag{加个大括号试试
是26 找http contains“flag”找不到???点击左上角放大镜,点字符串搜索flag{加个大括号试试 是340 经组合,flag是flag{25434026} 也可以用默认端口查 比如tcp.port==80 也可以追踪流里面用flag去查
是340 经组合,flag是flag{25434026} 也可以用默认端口查 比如tcp.port==80 也可以追踪流里面用flag去查 我是间谍
发现题目是一个exe文件,这可能是一个恶意文件,然后我们运行时会向别的IP发送数据
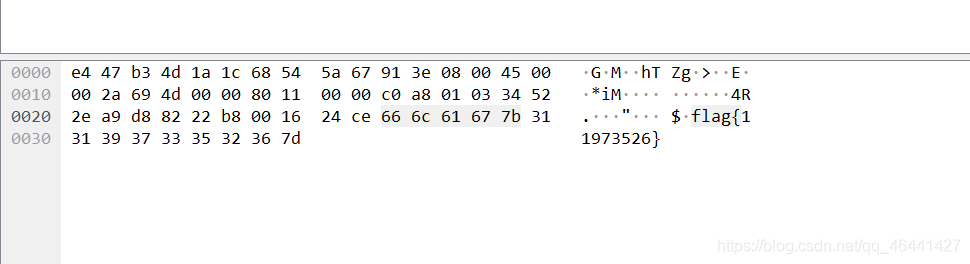
在虚拟机中运行(注意给的病毒啥的最好在虚拟机里运行),然后看是一个helloworld的程序 打开wireshark进行分析,搜索字符串flag{ 得到flag:
打开wireshark进行分析,搜索字符串flag{ 得到flag:
结语
这是一篇偏向入门的流量分析总结,后续随着做题肯定还会继续更深入地写,感谢各位前辈们的指点!
转载地址:http://ajjyk.baihongyu.com/